NicEdit — редактор расширенного текста
Приветствую Вас, уважаемые читатели блога SoftMaker.kz. Сегодня я хочу рассказать о том, что такое HTML редактор NicEdit. Я уверен, что вы хотите, чтобы ваш сайт был удобен для посетителей. У вас есть желание сделать его лучше, кроме возможностей этого редактора вы можете еще хорошо его оптимизировать. В конце статьи я расскажу, где найти бесплатную информацию об этом. А сейчас перейдем к NicEdit!
NicEdit это простой, кроссплатформенный, Встроенный Контекстный Редактор, позволяющий легко редактировать страницы Вашего сайта напрямую из Вашего браузера (например, firefox). Нужна помощь в установке NicEdit на Вашем сайте? В статье Как установить HTML Редактор NicEdit подробно объясняется как это сделать.
NicEdit очень быстро интегрируется через JavaScript в любой сайт, с его помощью можно преобразовать простой элементtextarea в богатый возможностями редактор текста.
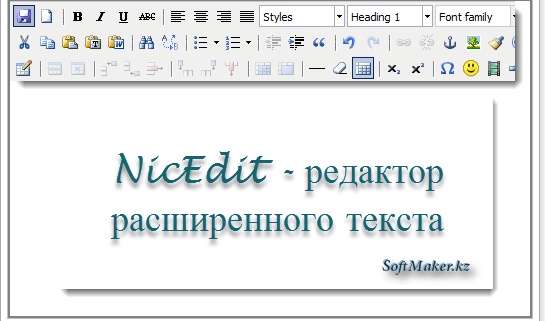
И преобразуем его в редактор расширенного текста:
Почему NicEdit? NicEdit это WYSIWYG редактор расширенного текста для веб-сайтов. Он предназначен для простого и быстрого редактирования текстов посетителями Вашего сайта.
NicEdit чрезвычайно легко встраивается в любой сайт с минимальными затратами, при этом обеспечивая посетителей отличным инструментом, который даёт им возможность выразить самих себя, используя расширенный текстовый формат.
Этот редактор не перегружает пользователей всякими «прелестями», которые из-за своего разнообразия могут обескуражить или запутать Ваших посетителей надолго. Хороший инструмент, на самом деле может быть бесплатным. Настройте Ваш HTML Редактор NicEdit и начните использовать его на своём сайте!
Источник: NicEdit.com
 SoftMaker.kz
SoftMaker.kz SoftMaker.kz
SoftMaker.kz
скажите чем отличается NicEdit который можно скачать тут, от того который предоставлен для скачивания на официальном сайте
спасибо
большое спасибо что ответили
сейчас задам ещё один вопрос :)
я поменял путь тоже в файле NicEdit.js
с конфигурацией тоже зделал всё так как описано на странице (подробнее здесь:)
почему собственно спрасил. этот редактор я скачал с официальной страницы, а установку смотрел у вас, и у меня получилось в редакторе всего кнопок 8(хотя, когда скачивал, выбрал параматры редактора с большей функциональностью). после этого я скачал редактор с вашей странице(удивило что он весит на 30кб больше), проделал всё тоже, кнопок стало 14+3поля.
в данный момент у меня к вам только один вопрос. я в коде слабо разбираюсь, и не могу найти место, где, или как, можно отключить несколько кнопок(они немного глючные, а сайт не для себя делаю). если знаете как поделитесь пожалуйста
в любом случае большое спасибо, ваш сайт мне уже очень помог
я использую такую:
<script type="text/javascript" src="nicEdit/nicEdit.js"></script>
<script type="text/javascript">bkLib.onDomLoaded(function() { nicEditors.allTextAreas() });
</script>.
потомучто, у меня в <textarea cols="50" id="УЖЕ ЗАНЯТО"> </textarea>.
я вас правельно понял? что тогда делать в таком случае?
Попробуйте без .panelInstance
Ещё один вариант. В файле nicEdit.js можно убрать из списка buttonList : ненужные кнопки.
первый вариант не помог.
по поводу второго вопрос. я думал так сделать, но решил что этот список отвечает за что-то другое, потому-что у меня в списке buttonList : прописано больше кнопок чем отображается в самом редакторе(по идеи они тогда должны все отображаться)
ща попробую
результат третьего варианта такой же как и у первого.
но вот второй :))))))))))
всё что нужно было — помогли! остальное сам буду юзать, но оно уже не так важно.
бесконечно вас благодарю, и желаю хорошие пожелания :) СПАСИБО!
кстате редактор очень nice, главное что устанавливать его(чтобы хоть как-то роботал — оч легко). чуть не забыл добавить(вы вроде об этом не писали) его даже можно не скачивать, просто скопировать на официальном сайте небольшой код и повставлять его куда надо(и функций там больше), но я люблю когда всё при себе:)
ещё раз спасибо и всего доброго(я к вам непременно ещё загляну::)
буду пробовать…
сори за благодарный флуд
В принципе ни чем, только я изменил путь до иконки iconsPath : ‘../../files/HTML/NicEdit/nicEditorIcons.gif’ это в файле NicEdit.js, но можно менять путь к ней, кода конфигурируете NicEdit: new nicEditor({iconsPath : ‘../nicEditorIcons.gif’}).panelInstance(‘area3’); подробнее здесь http://softmaker.kz/articles.php?cat=1&id=15
Если Вы используете вот такую конструкцию: new nicEditor({buttonList : [‘fontSize’,’bold’,’italic’,’underline’,’strikeThrough’,’subscript’,’superscript’,’html’,’image’]}).panelInstance(‘area4’);
buttonList — это список указываемых Вами кнопок.
bkLib.onDomLoaded(
function() {
nicEditors.allTextAreas({
xhtml : true,
iconsPath : ‘javascript/nicedit/nicEditorIcons.gif’,
buttonList : [‘fontSize’,’bold’,’italic’,’underline’,’strikeThrough’,’subscript’,’superscript’,’html’,’image’]
}
);
Здесь настраиваются и другие параметры, в ключая buttonList для всех textarea.
Пожалуйста, но я думаю третий вариант подходит лучше, если fullPanel : true убрать и поставить buttonList : и посмотреть синтаксис, лишние скобки убрать и т.д. Я думаю получиться. Успехов!
Скажите, а почему редактор не работает в ie?
Разобрался, нужно теги <p></p> убрать, между которыми находится textarea
Здорово!
Доброго времени суток, если у вас не утро.. Если утро — Здравствуйте!! не подскажите как использовать текст введенный в измененную таким образом textarea? Ну там в базу добавить, или еще чего..
Kodirovka u menya utf-8
pochemuto ne korektno otobragaetcay pocle dobavleniya comento…
ya hotel cprosit:
kak ispolzovat text vvedenniy v pole —
peremennoy prisvoit naprimer?
Доброго времени суток!
текст добавляется также, как из обычной textarea.
Softmaker очень нужна ваша помощь.чтобы вывести на странице редактор, надо прописать это: (<script type="text/javascript" src="папка/nicEdit.js"></script>
<script type="text/javascript">bkLib.onDomLoaded(function() { nicEditors.allTextAreas() }); </script>) Всё получается, но мне надо вывести на одной странице два окна редактора, у которых разные возможности (например в одном редакторе есть пять кнопок, а у другого нету ниодной). я думал решить это так, сделать два файла (nicEdit1.js), в одном оставить нужные кнопки и назвать его (nicEdit1.js), а в другом убрать все кнопки и назвать его (nicEdit2.js). и потом где надо писать (src="nicEdit/nicEdit1.js") или (src="nicEdit/nicEdit2.js"). на разны страница такое роботает, но вот на одной нехочет. выводит или (nicEdit2.js), или (), взависимости какой ближе к текстаре. подскажите пожалуйста как решить эту задачу?
забыл поздороваться. здравствуйте
Пример 2:
Если нужно изменить только один тэг textarea, то можем написать:
<script src="/NicEdit/nicEdit.js" type="text/javascript"></script>
<script type="text/javascript"> bkLib.onDomLoaded(
function() { new nicEditor({fullPanel : true}).panelInstance(‘area1’);}
</div><textarea cols="50" id="area1"> </textarea></div>
.panelInstance(‘area1’) — указывает на тот textarea, который Вы хотите использовать
здесь это написано: http://softmaker.kz/articles.php?cat=1&id=15
посмотрите пожалуйста изображение. я там, всё описал. http://img27.imageshack.us/img27/8435/30978138.jpg (если вы его не сможете посмотреть напишите об этом)
может как-то, и где-то написать условие: если id=’такой’ , то оброщаться к фалу nicEdit1.js , а если id=’воттакой’ , то оброщаться к фалу nicEdit2.js . как вы думаете можно как-то так сделать. (я не знаю язык Javascript) ответе пожалуйста
Нужно написать так:
//Первый, одна кнопка:
<script src="/NicEdit/nicEdit.js" type="text/javascript"></script> <script type="text/javascript">
bkLib.onDomLoaded( function() { new nicEditor({buttonList : [‘fontSize’]}).panelInstance(‘area1’);}
</div><textarea cols="50" id="area1"> </textarea></div>
//Второй, девять кнопок:
bkLib.onDomLoaded( function() {new nicEditor({buttonList : [‘fontSize’,’bold’,’italic’,’underline’,’strikeThrough’,’subscript’,’superscript’,’html’,’image’]}).panelInstance(‘area2’); buttonList — это список указываемых Вами кнопок.
</div><textarea cols="50" id="area2"> </textarea></div>
Хочу обратить, Ваше внимание на статью: http://www.softmaker.kz/view_file.php?id=23. На пример 3.
как передавать текст из редактора в отдельный див и как его очишчаты
Люди, помогите изменить nicEdit.js, чтобы, вместо заключения каждого абзаца в теги <p>, при нажатии Enter ставился тег <br>. Также, хотелось бы заливать картинки себе на сервер.
А кто сталкивался с проблемой абракадаброй в коде после вставки на хостинг! На локальном исправно работает, а после того как залил на хос выдает что то типа — "\\\\"\\"\" и повсюду
помогите, у меня возникает проблема при передачи параметров из textarea. полей textarea 2. первый работает на ура. второй не передает данные. в чем может быть причина и как бороться?
У меня сайт про кино, там никакого редактора не нужно вообще. А другой сайт на другую тему, на нём использую редактор CKeditor так он режет код так, что страницы вообще корректно не отображается. Буду менять редактор на ваш Nicedit, а может прикручу его же к сайту про кино. Жаль что подствеки кода нету.
Здорово, Сергей! Спасибо за отзыв!